《Web应用基础》课程结业报告

2023-06-24
2170
原创
《Web应用基础》课程结业报告
实验内容
使用Angular框架完成教程英雄之旅项目 实现对英雄信息的显示,显示英雄列表,并且可以对英雄进行增加,删除,修改;
开发过程
根据angular官方教程 https://angular.cn/tutorial/tour-of-heroes 开发,没有使用后端连接数据库存储数据,而是使用内存WebAPI模拟后端;
完成项目后,再根据官方文档 https://angular.cn/guide/deployment#deploy-to-github-pages 部署到github pages上.
开发过程中遇到的问题
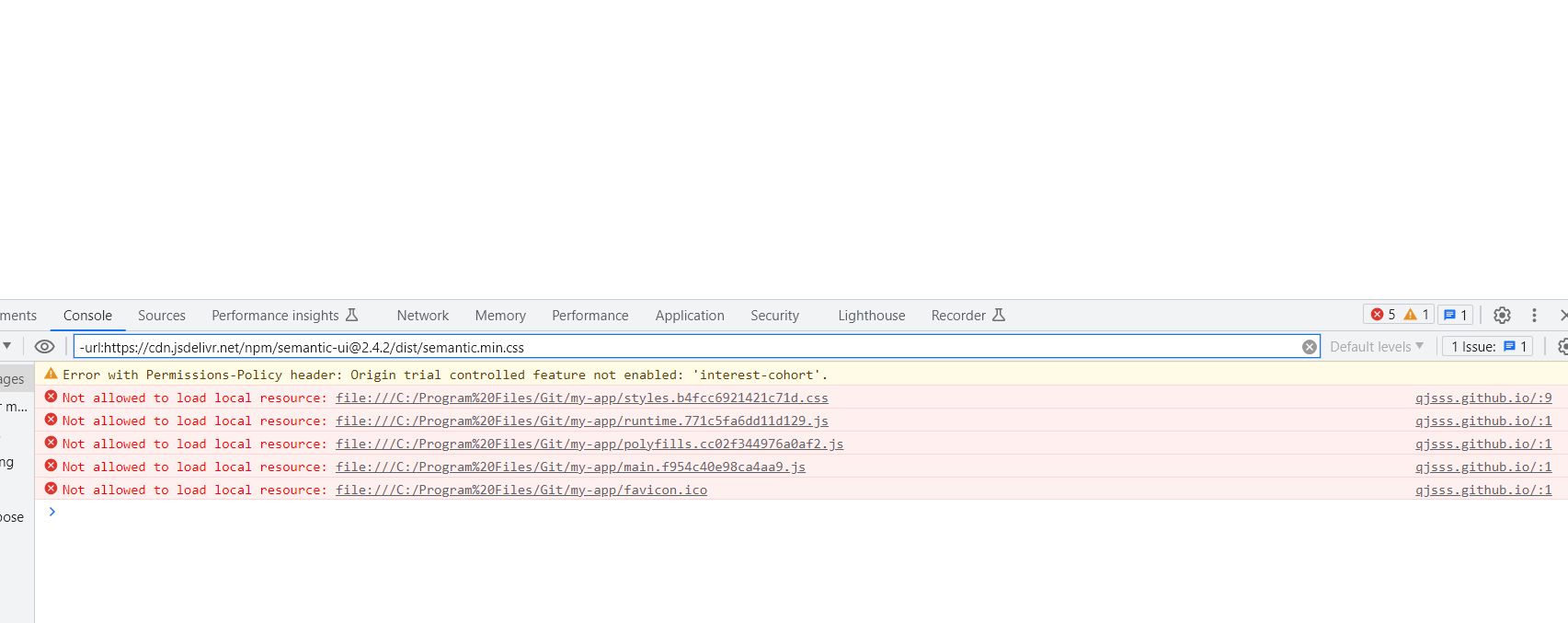
关于github pages ,因为是第一次使用,而且git只会一点,所以弄了比较久; 一开始部署在github上时, 发现不能访问是空白, 火狐浏览器打开控制台发现是js代码加载失败,我看css加载成功了,我以为是刚部署,需要时间缓一缓,后来换成谷歌浏览器打开,发现css也没加载成功.

仔细一看发现路径不对劲;
最后发现是index.html里面的base href错了
<base href="C:/Program Files/Git/my-app/">
将其改成
<base href="./">
这样子就成功;
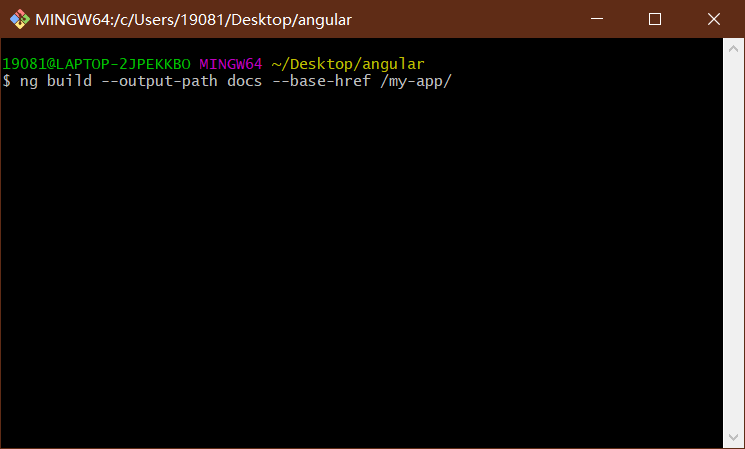
后来看文档,发现是因为ng build的 --base-href参数传入错了
我使用的是下面这个(git的命令行)

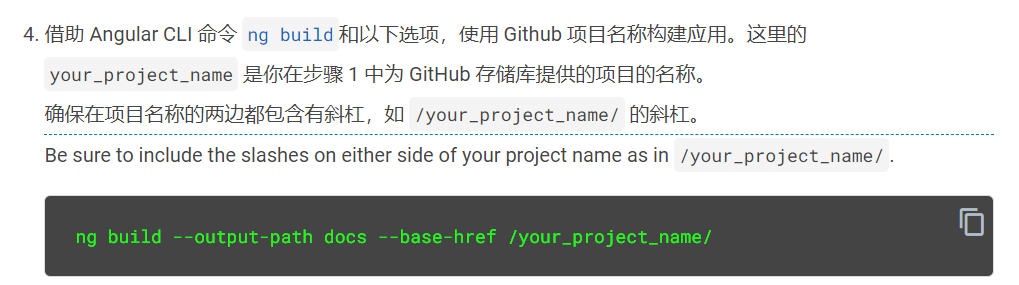
官方文档是这样写的

但是不知道为什么生成的路径是错的 ;
无论我写啥都是错了前面都会加上C:/Program Files/Git
后来我想是不是因为git的原因,然后我就在cmd里面使用ng build
然后就成功了,
没想到用git bash 还会有这种错误...(当时要push到git,所以就懒得开cmd,心想不都是命令行吗,应该没有影响)
html

